みなさまこんばんは🌙りな先生です!Canvaでデザインを保存する際の
ファイル形式についてご紹介します♡
もくじ
Canvaってなに?
無料で使えるオンラインのグラフィックデザインツールです。SNSの投稿、ロゴ、プレゼンテーション、ポスター、動画、ロゴなど、さまざまなものを作成できるんです♡
はじめに
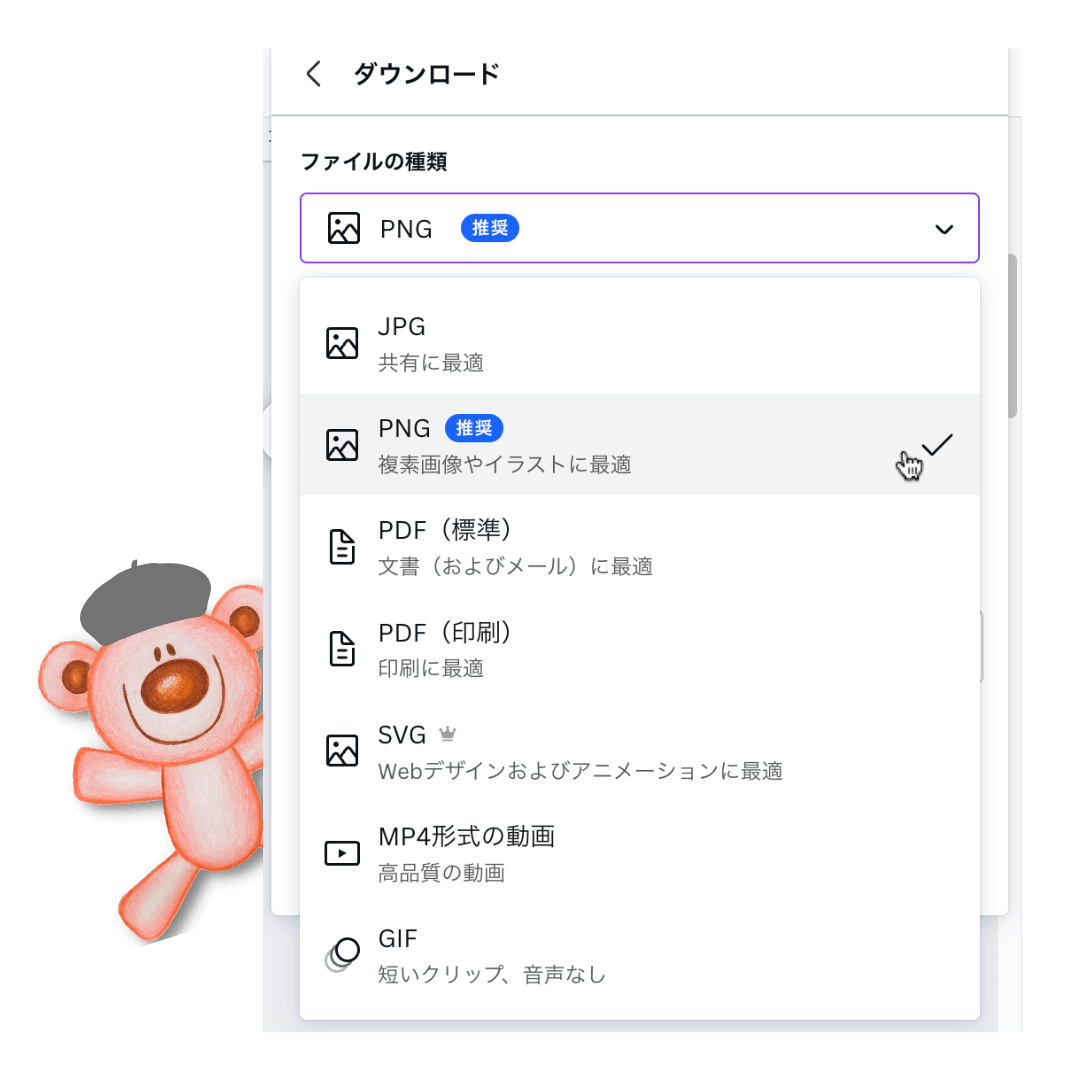
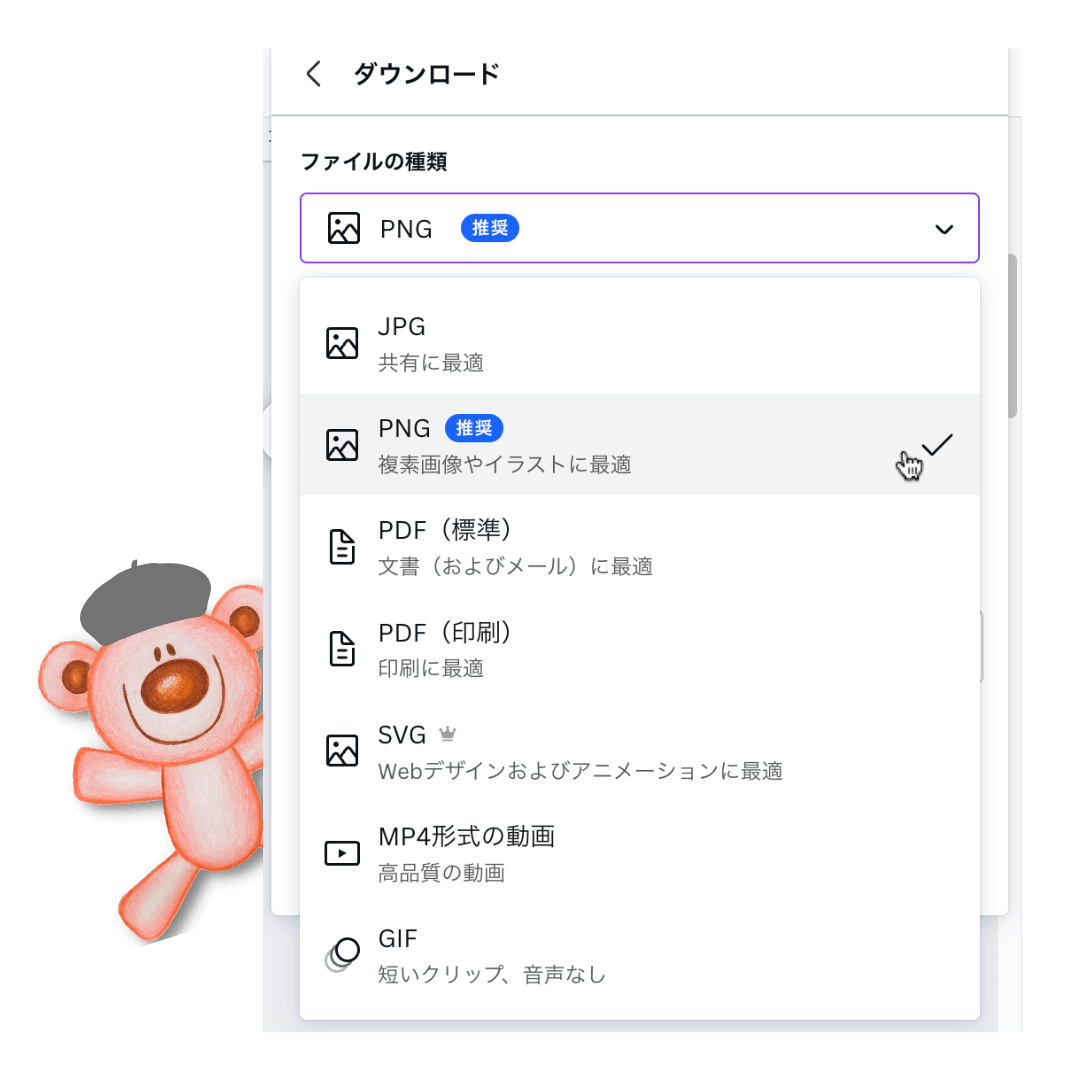
画像をダウンロードする際、「JPG」「PNG」というファイル形式に悩んだことはありませんか?
2つの違いを見てみましょう!


画像形式:JPG(ジェイピグ)


- 写真向き
- 容量が軽い
- 透過ができない
- 文字やシャープなラインはぼやける
容量が軽いので、ホームページに使う画像はJPGが多いです!ただし画質がぼやけることも・・
写真向きなのはJPG。撮影した写真をアップするときはJPGがおすすめです♡
画像形式:PNG(ピング)


- 背景を透過できる(ロゴ画像にはPNG)
- 容量が重い
- 高画質
- 保存し直しても画質が落ちない
容量が重いので、ホームページなどには少なめに使うのがおすすめ!
画像容量の重いPNGをたっくさん使うと「ページの表示速度」が遅くなるんです・・
まとめ


インスタグラムの投稿画像枚数くらいであれば、PNGでOKと思います。
JPGは「保存するほど画質が悪くなる」ため注意しましょう♡