こんばんは♡りな先生です!みなさん、インスタグラムの投稿画像をCanvaで作るとき、サイズは2種類あるってご存知ですか?
せっかく投稿画像を作成したのに、投稿してみると「サイズがはみでてる!!」なんてご経験ありませんか?
Canvaで画像をつくるときに、ほんのひと手間加えるだけで、見切れなく文字が視認できて見栄えが良くなります♡
もくじ
インスタグラムの投稿サイズ
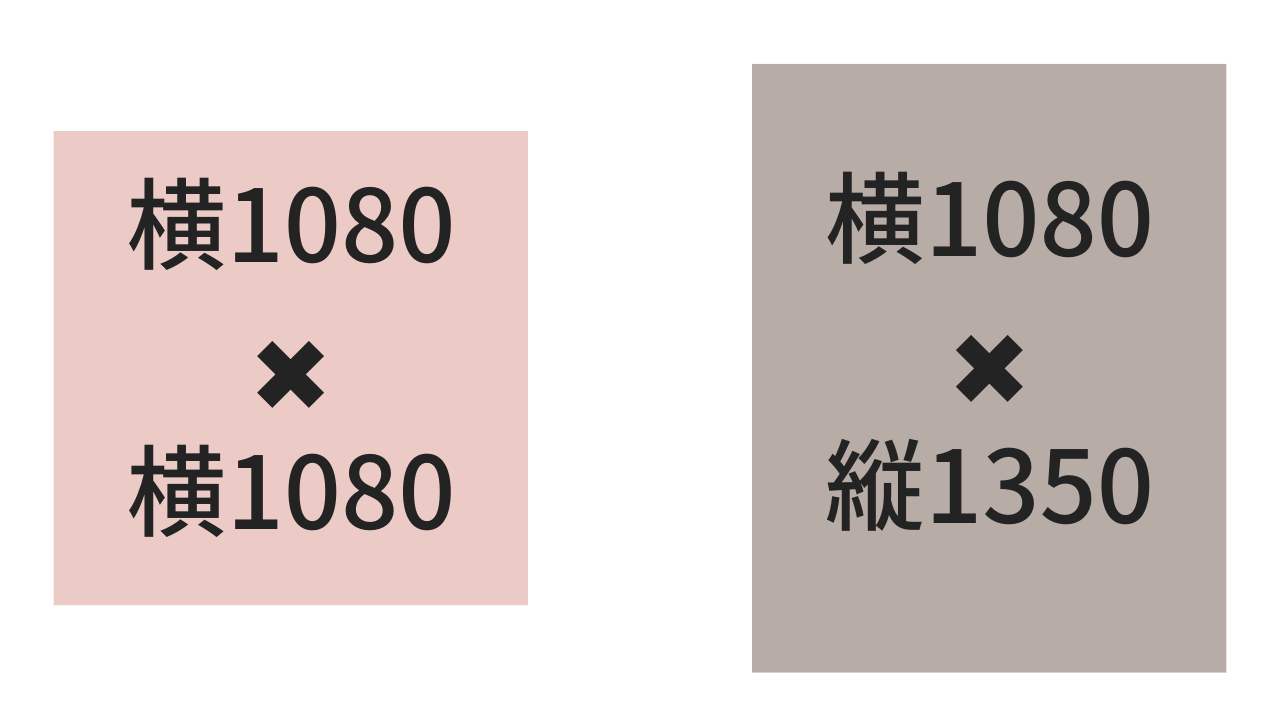
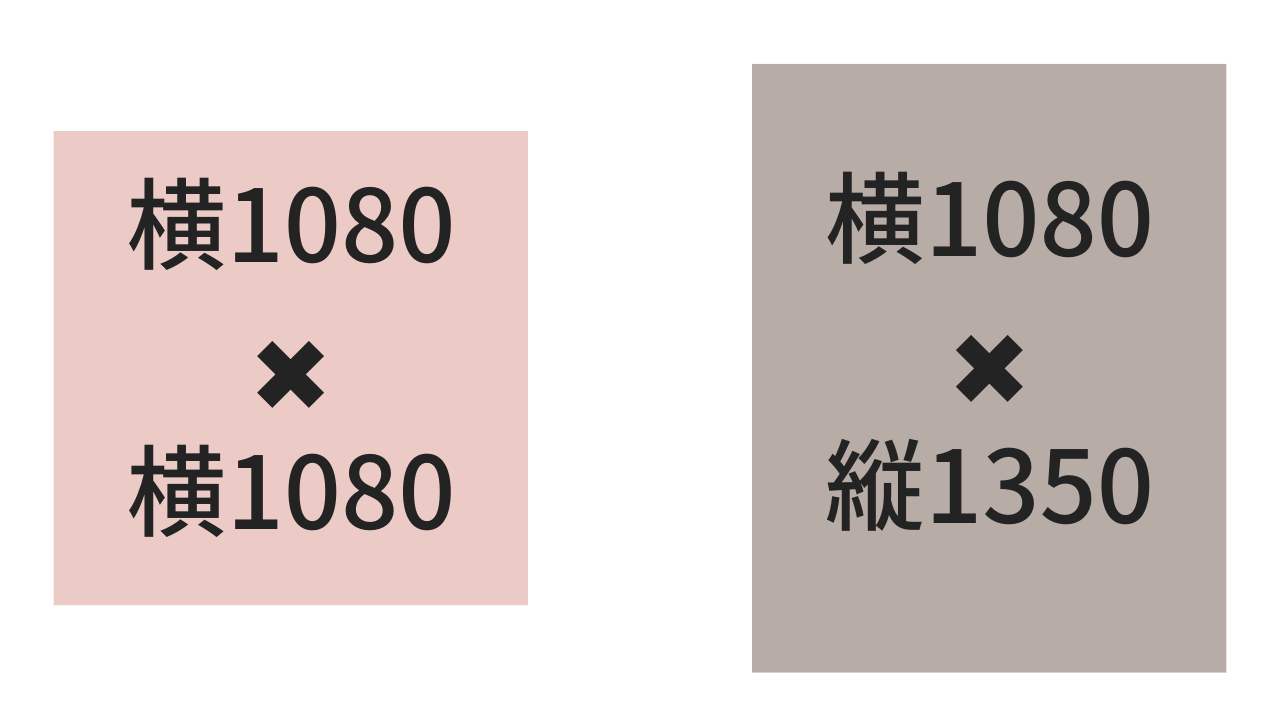
インスタグラムの投稿サイズは「正方形」と「長方形:縦長」で2種類あるんです!
単位は「pxピクセル」ですよ〜♡


投稿の際の注意点
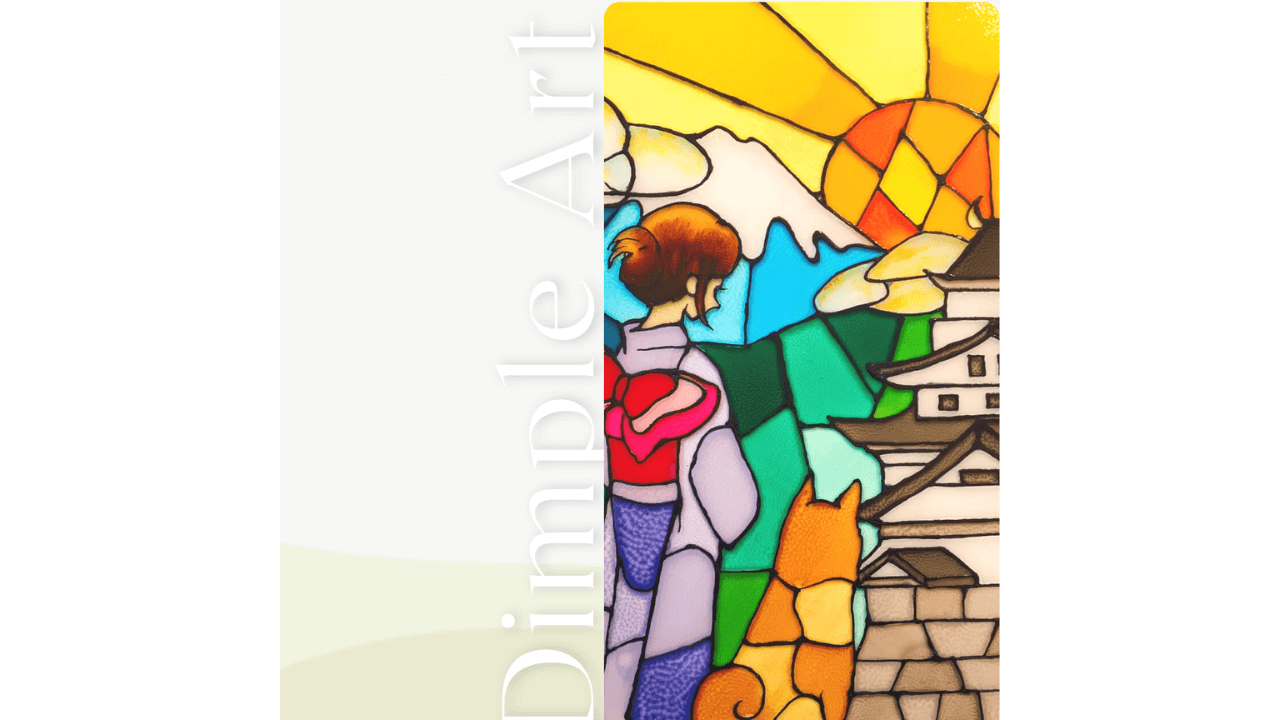
フィード投稿には、「正方形サイズ」で並ぶため、長方形サイズで作る場合は、上下が切れても良いような
デザインにすることが必要になるんです!
※気にするのは1枚目のみでOK


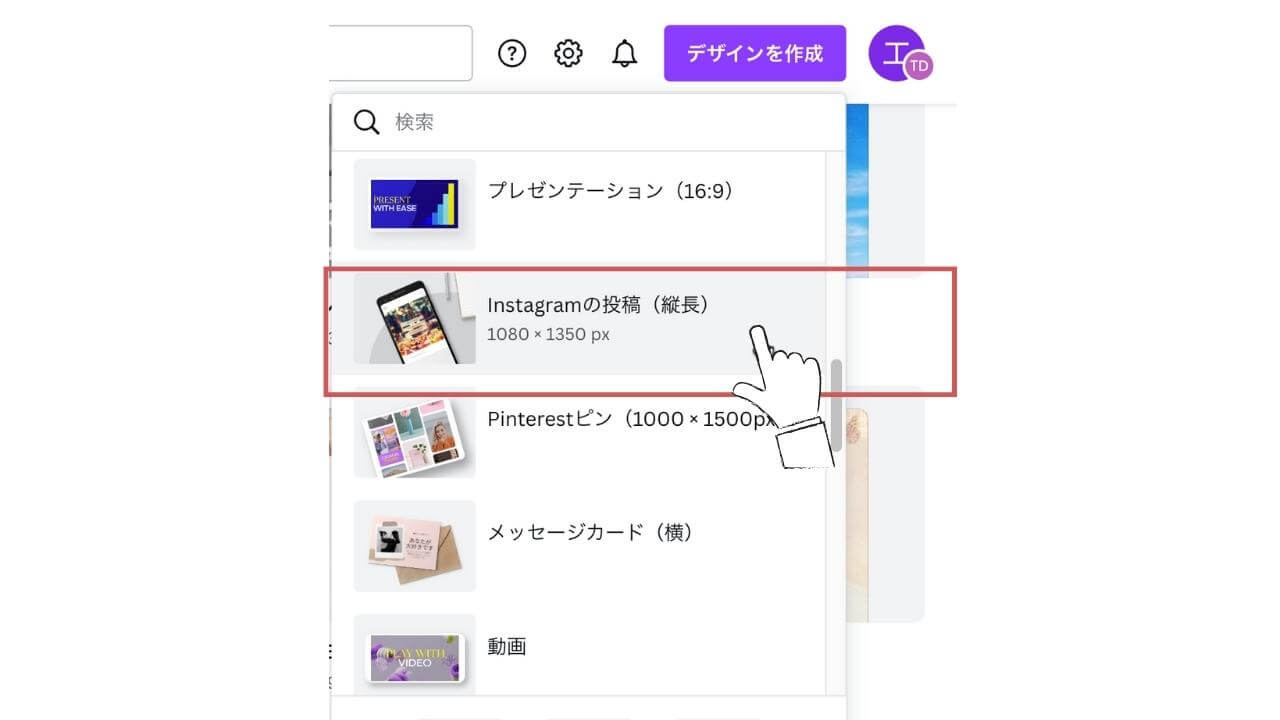
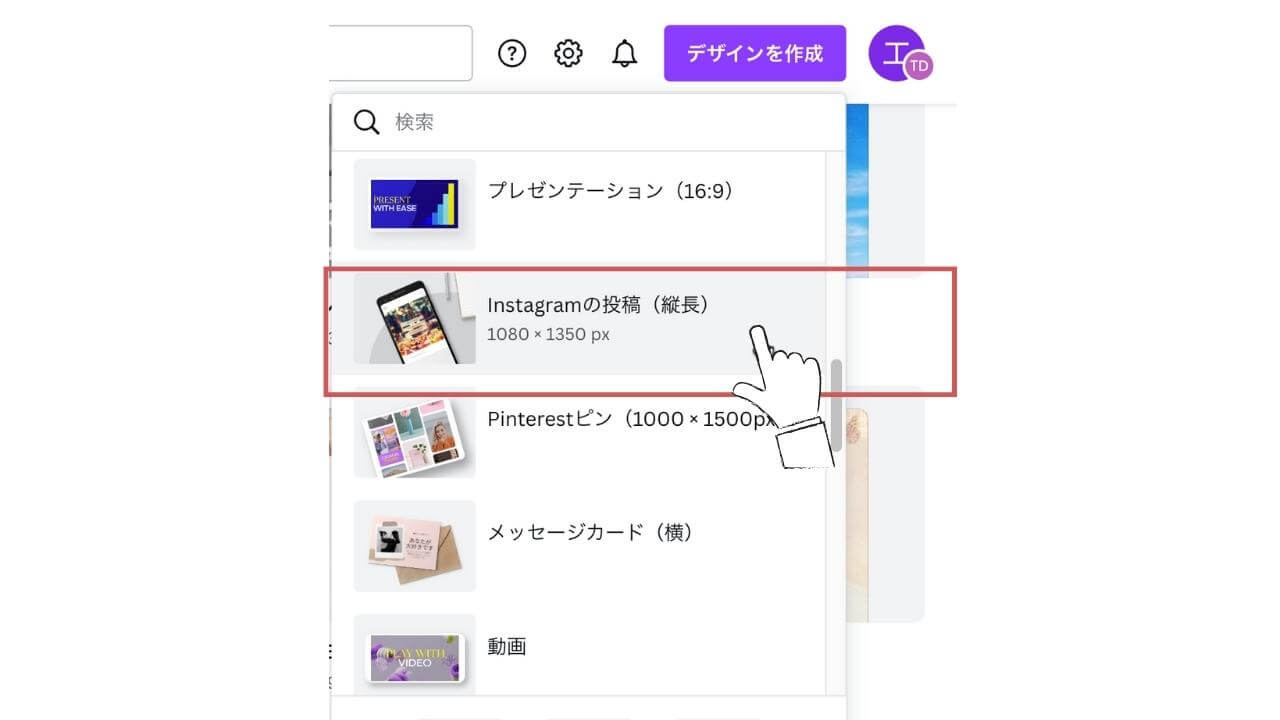
#1 作り方:Instagram投稿(縦長)を選択
縦長サイズの方が断然内容が読みやすくておすすめです!


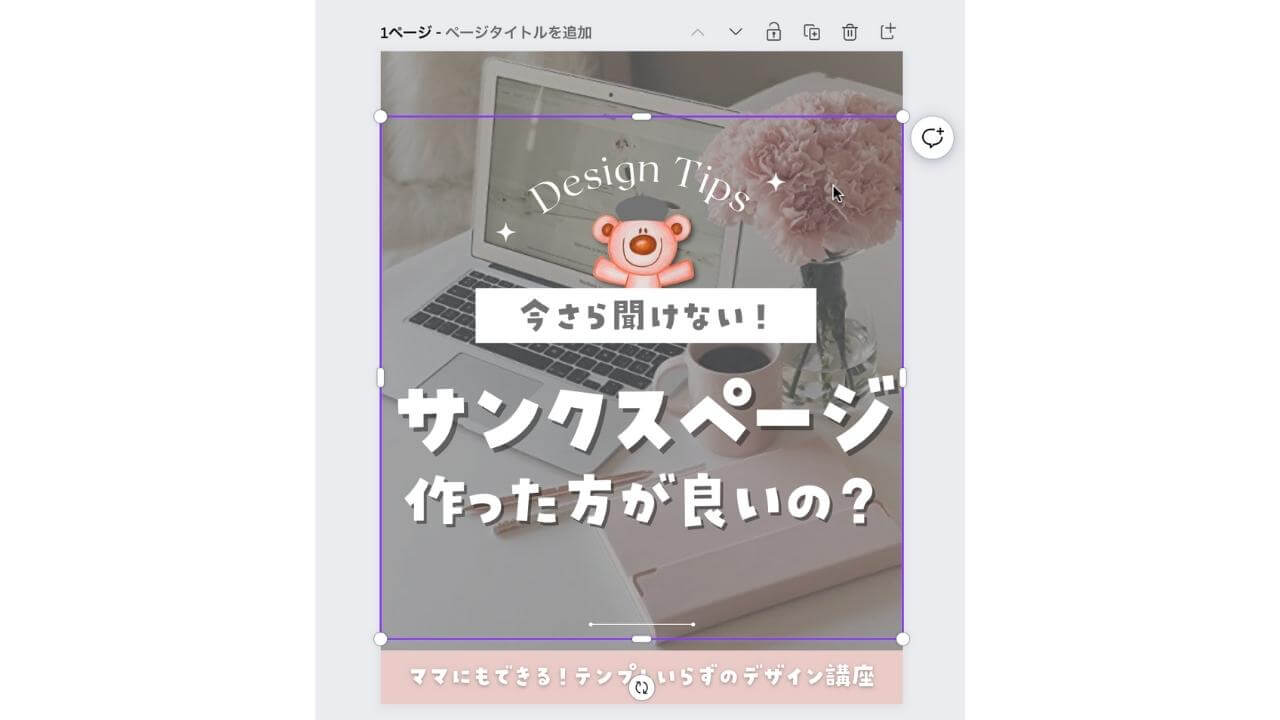
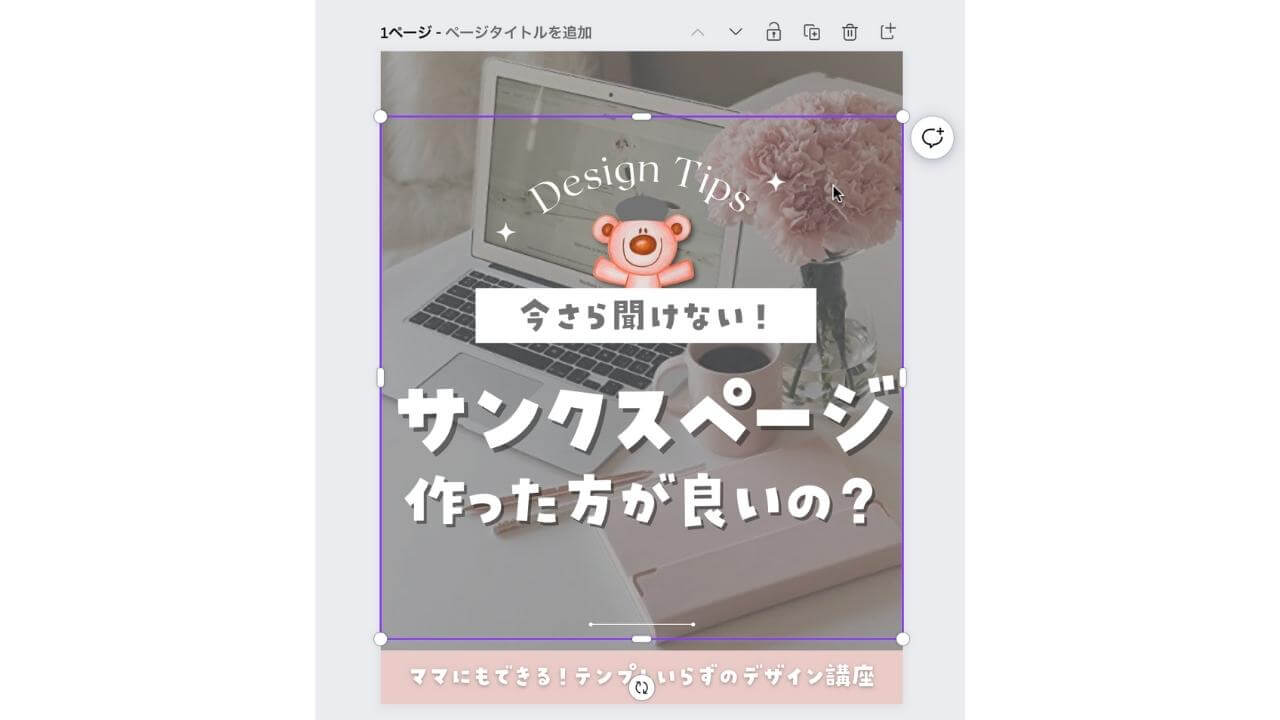
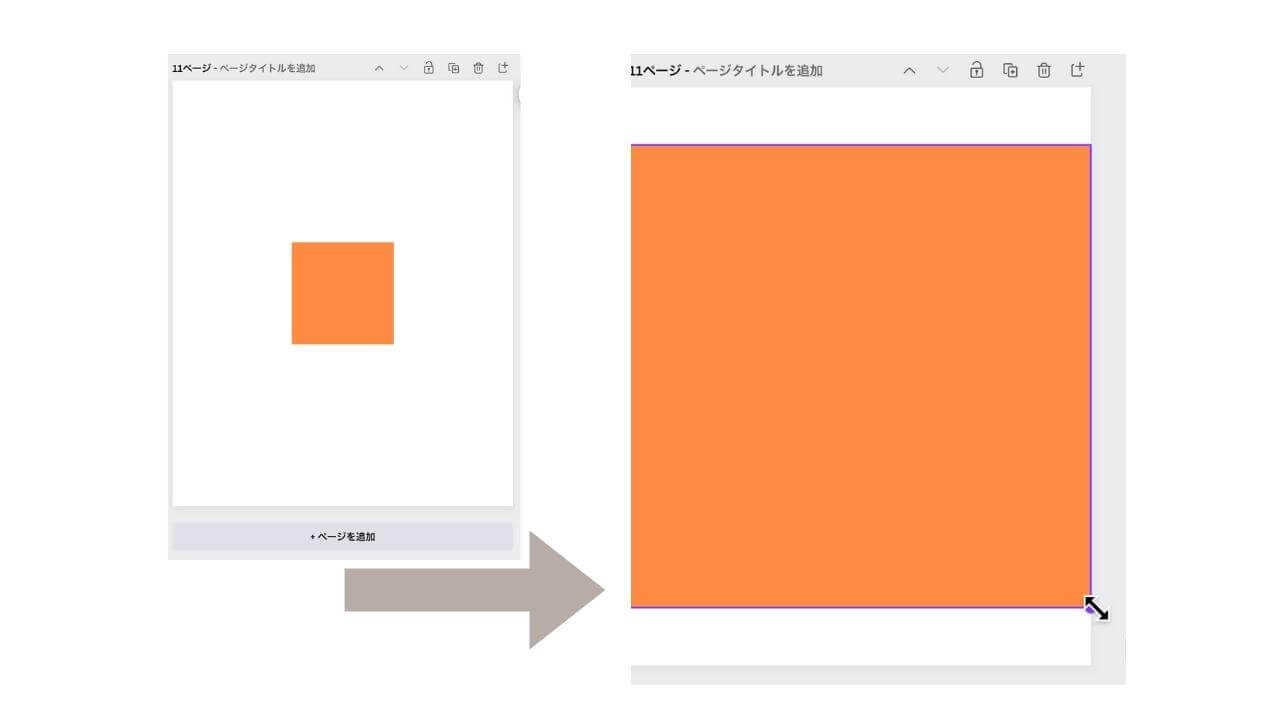
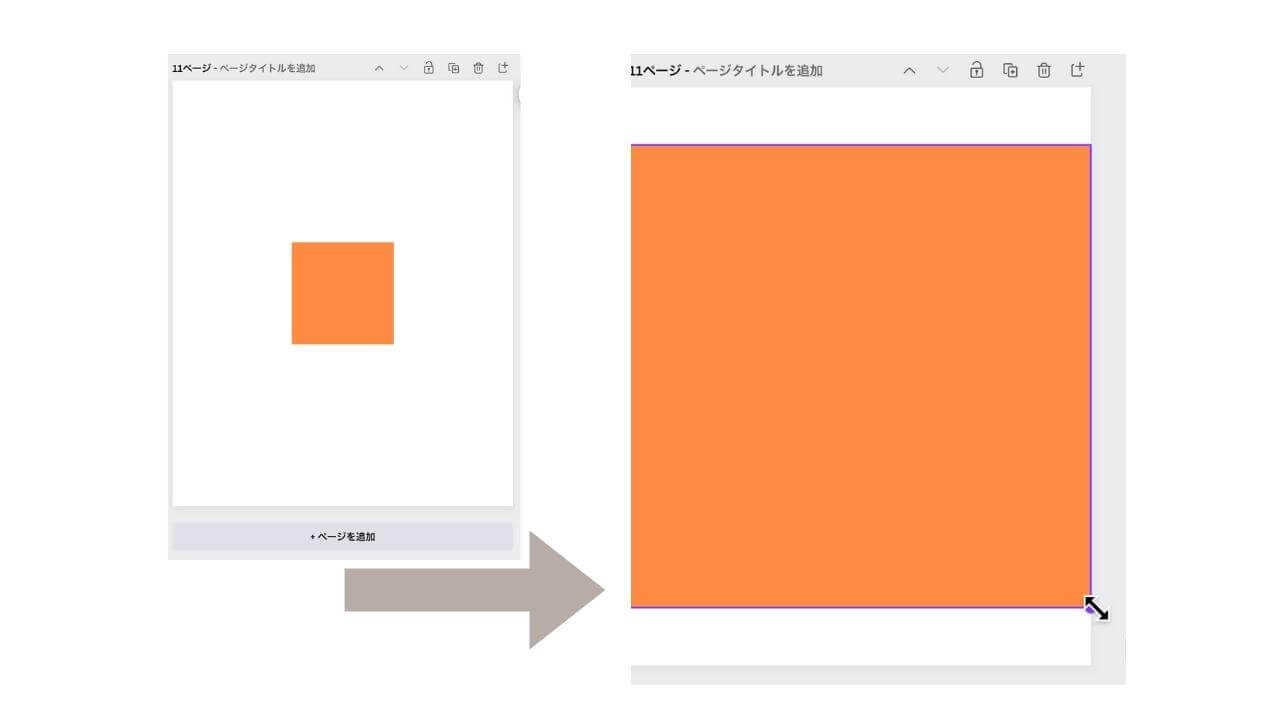
#2 作り方:正方形を広げる
「素材」>「図形」で正方形を選び横幅(1080px)いっぱいに広げます。
.


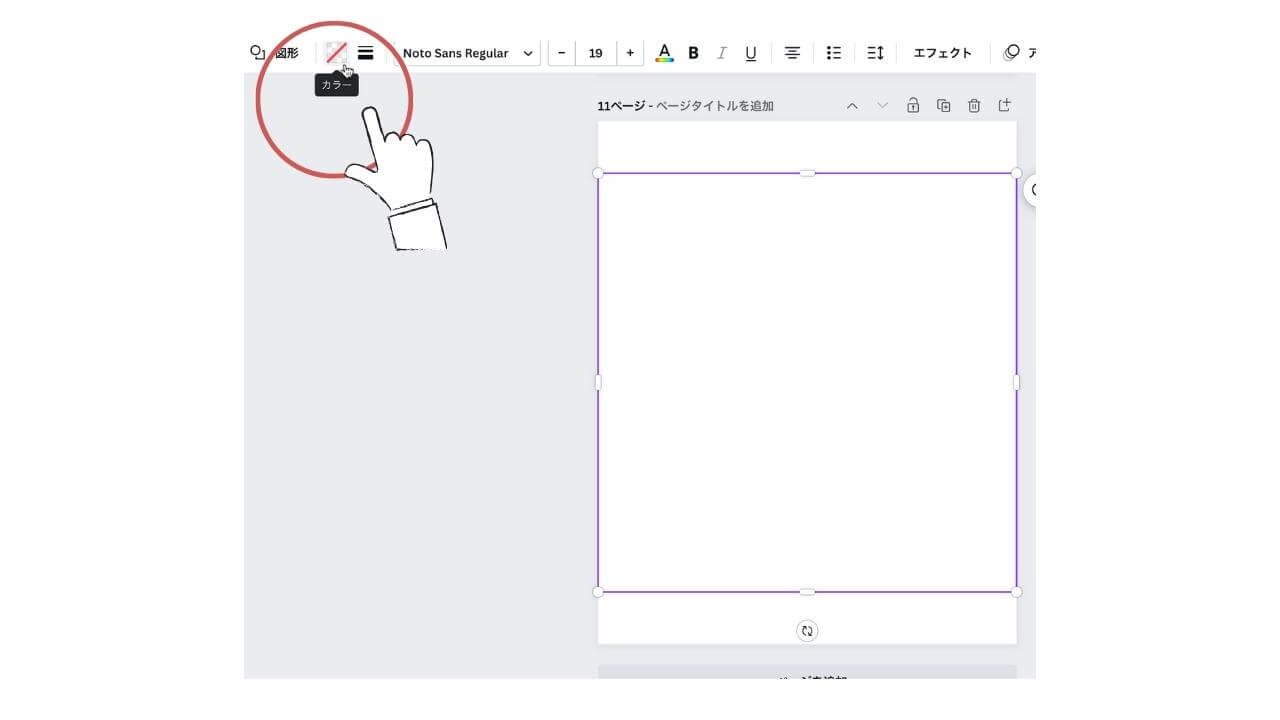
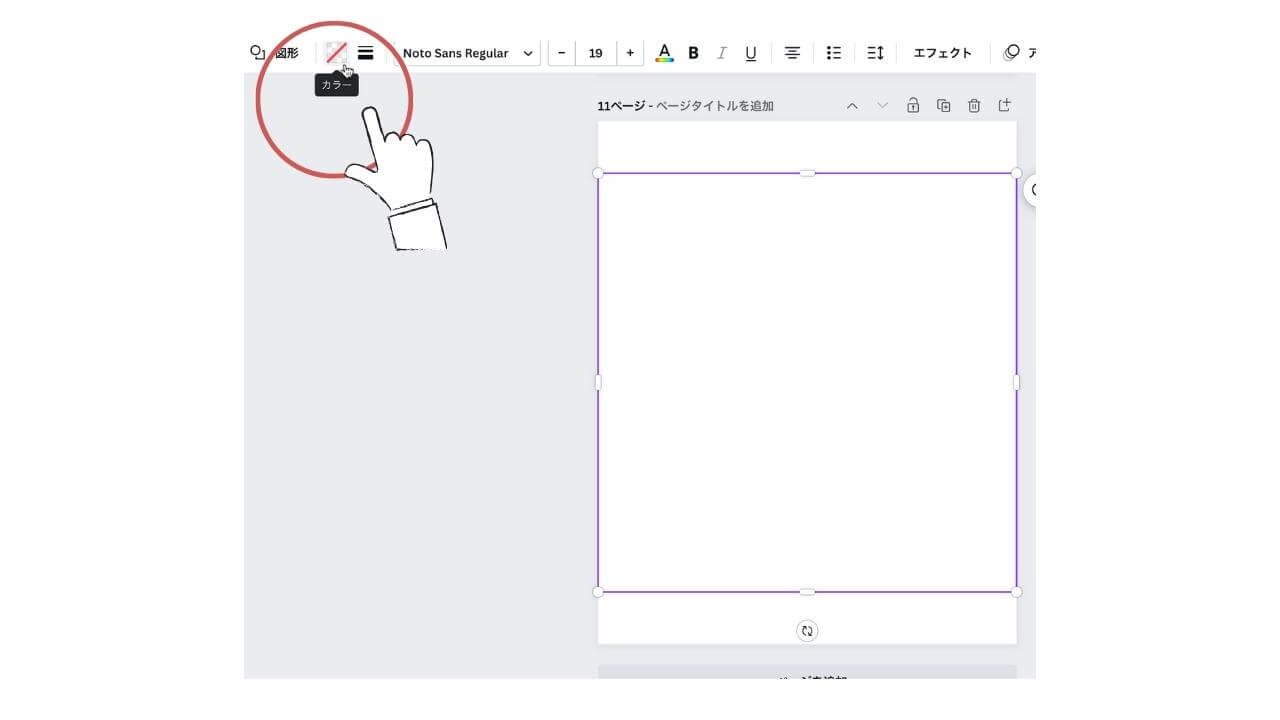
#3 作り方:正方形のカラーを「透明に」
横幅いっぱいに広げた正方形の色を無色にします!ムラサキの囲み線だけが見えていればOKです


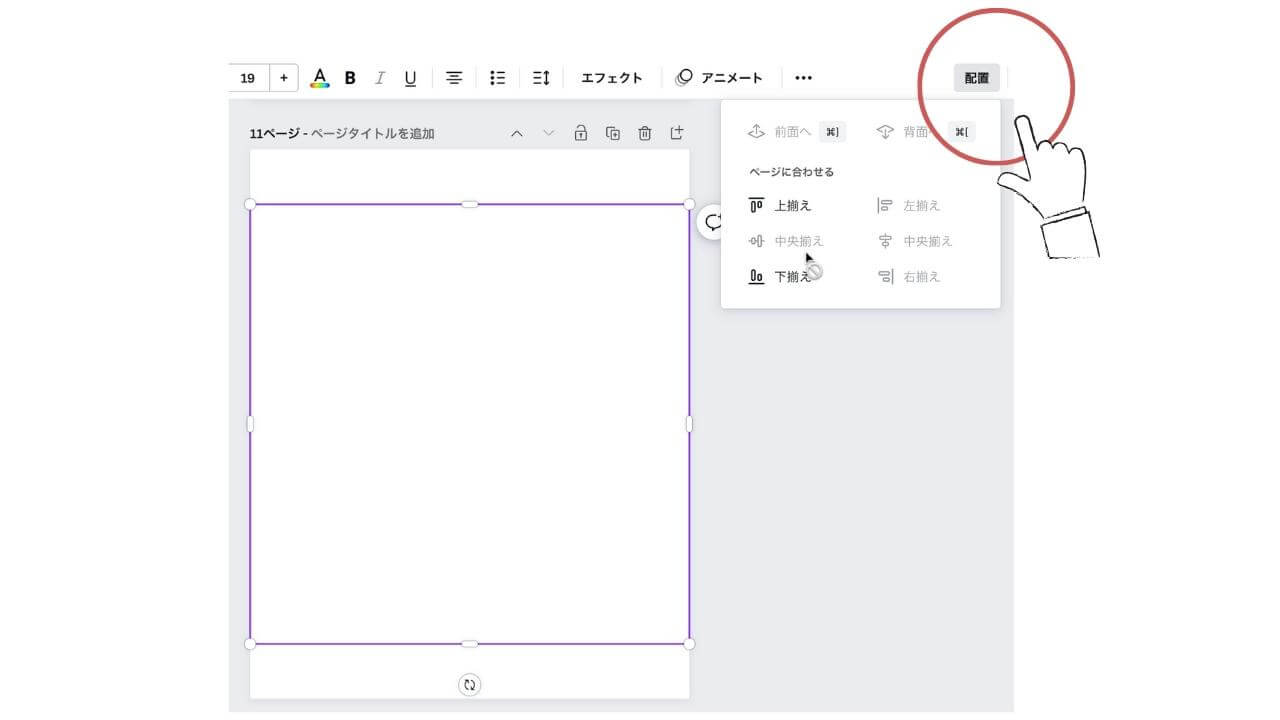
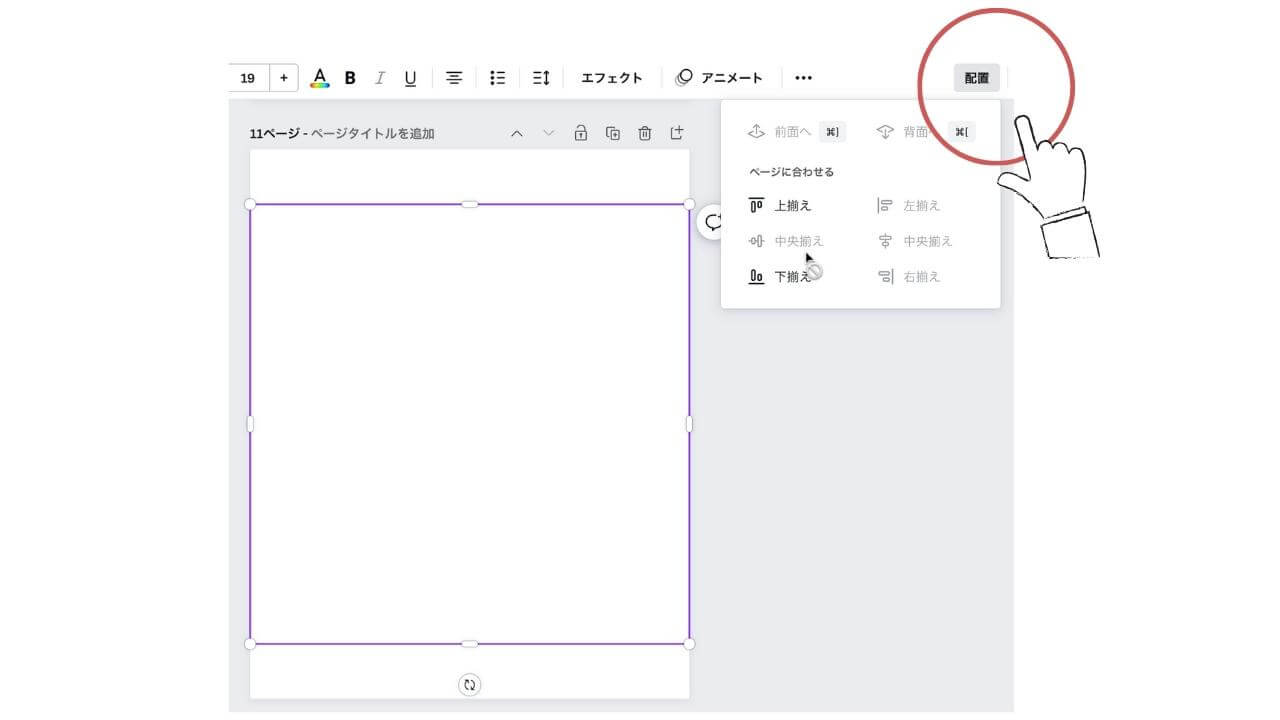
#4 作り方:「配置」から正方形をたてよこ「中央揃え」にします!





準備はあと少しで完了です♡
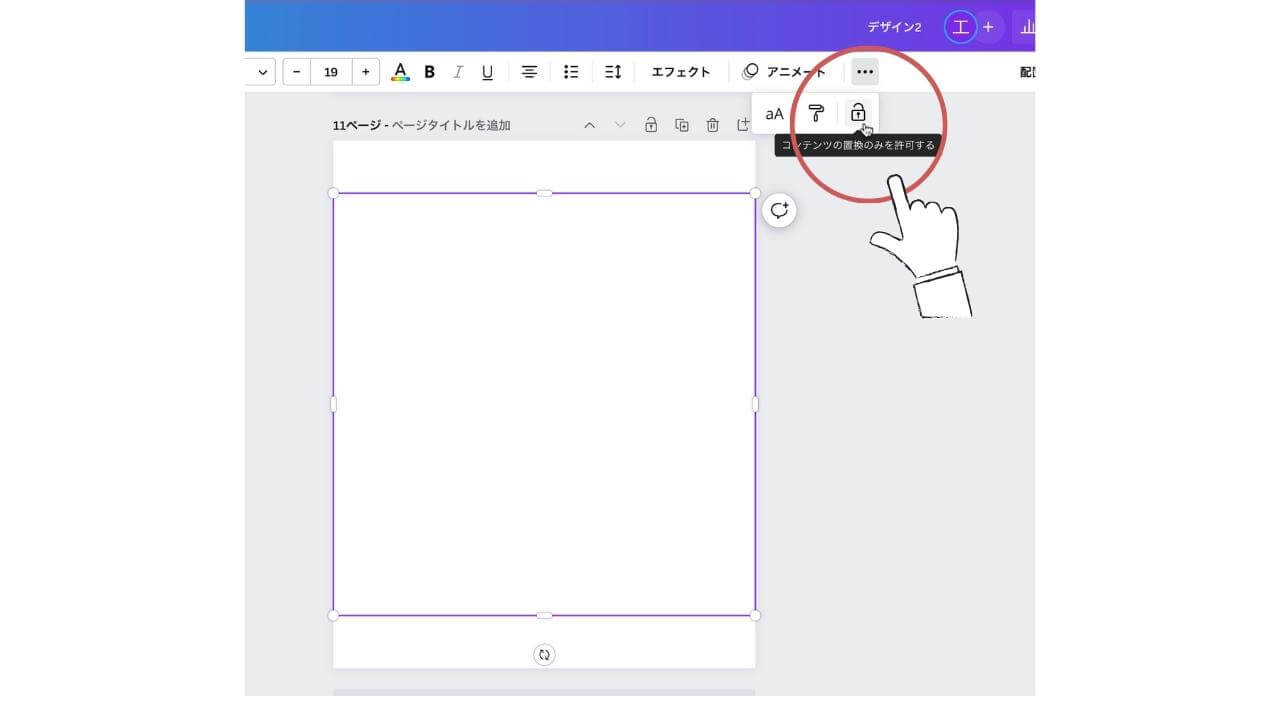
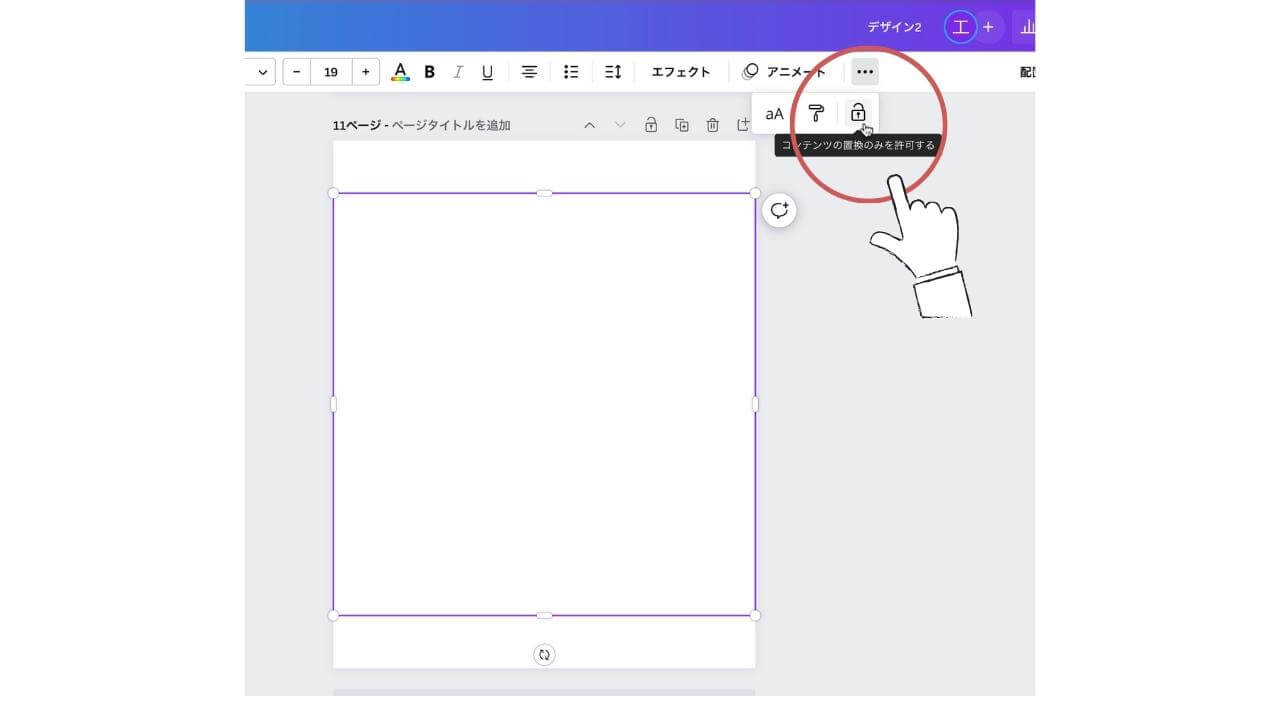
#5 作り方:正方形をロック!
「アニメート」の隣の「・・・」から鍵マークで、動かないように固定して準備完了です!


#6 作り方:ムラサキの線からはみださいようにデザインすれば完璧!
タイトルや読んでほしい内容を入力すれば完璧です♡